今天我們談到 declarative 聲明式和 imperative 命令式,
他的概念比較像是以下如下,
假設請一個廚師煮出一道高麗菜
準備高麗菜
洗高麗菜
炒高麗菜
呈盤上桌
告訴廚師我要一道高麗菜的聲明
廚師直接端出一到高麗菜
以上這兩種操作各有優缺點,

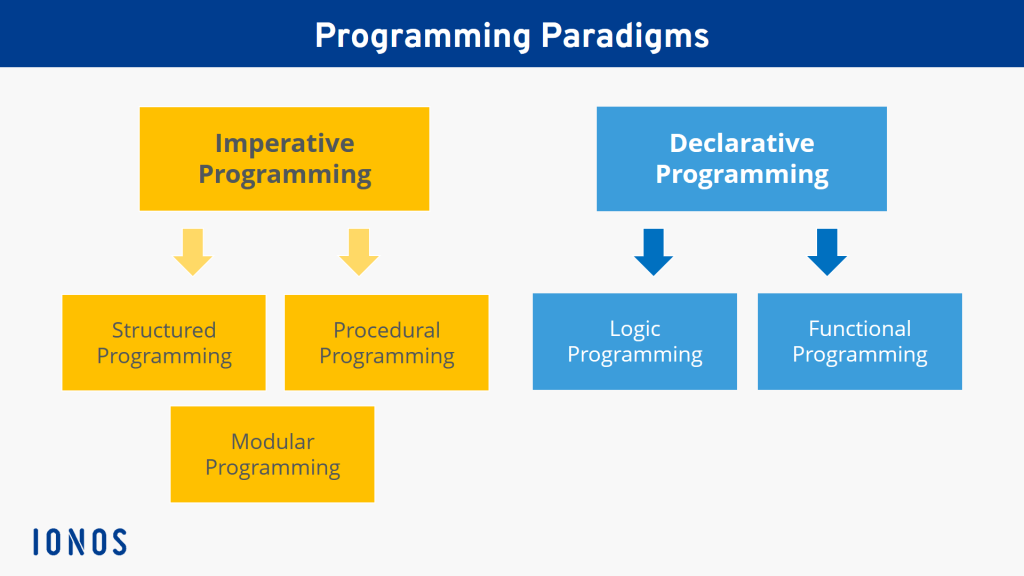
引用: https://www.ionos.com/digitalguide/websites/web-development/imperative-programming/
參考這張圖的說明,imperative 關注的是對象的操作和流程,而 declarative 關注的是 function 的 input, output
使用 function 指定一個 start 和 end 的數字,
分別用 imperative 和 declarative 來操作
// imperative
const loop = (start,end)=>{
let result = start;
for (let i = start; i < end; i++) {
console.log(result);
result += 1;
}
}
loop(2, 10); // 2,3,4,5,6,7,8,9,10
const recurse = (start,end)=>{
if(start === end){
console.log(start);
return;
}else{
console.log(start);
return recurse(start+1,end);
}
}
recurse(2, 10); // 2,3,4,5,6,7,8,9,10
可以看到以上兩種寫法都會得出一樣的結果,imperative 常用迴圈來操作,而 declarative 常用遞回來操作,imperative 會經由一些判斷來顯示要的結果,而 declarative 則是關注 input 和 output。
https://www.freecodecamp.org/news/functional-programming-in-javascript/
https://www.ionos.com/digitalguide/websites/web-development/imperative-programming/
